Kodulehe täisteenus
Ühest hiljutisest projektist ja saadud tagasisidest tiivustatuna selgitame lähemalt, mis on kodulehe täisteenus ja kas on võimalik, et kodulehe teeb valmis üks inimene. Lahkame hea kodulehe erinevaid tahke ja vaatleme kodulehe tegija erinevaid rolle.
Viimased kuud on Smartsy väikeses stuudios lennanud märkamatult. Aeg kipubki lendama, kui midagi väga nautida. On olnud suur rõõm aidata ellu mitu uut kodulehte ja tunda, kuidas iga kogemus on vorminud täpsemaks seda teenust, mida oma koduleheklientidele pakkuda soovime.
“Art is all in the details.”
Kunst on peidus detailides
Olen alati nautinud detailidesse süüvimist ja personaalset lähenemist. Ausalt öeldes oligi see üks peamiseid põhjuseid, miks kahe aasta eest täiskohaga turundusjuhina lõpparve tegin ja oma ettevõtmisega alustasin. Üksinda suure ettevõtte turundust juhtides ei jõudnud ma peaaegu kunagi piisavalt süveneda, et olla ka ise päriselt rahul töö tulemusega. Minu jaoks on loomult väga raske teha asju pealiskaudselt, kuid kui korraga on käsil liiga palju ja kõigel on tähtaeg, siis ei ole sellest paratamatult pääsu.
Niisiis võtsin oma eelmisest tööelust suure mõttelise kohvriga kaasa kõik 15+ aasta jooksul kogunenud turundusteadmised, kuid keskendusin edaspidi vaid ühele konkreetsele tükile sellest põhjatust valdkonnast – kodulehtede loomisele.
Seejuures võtsin sihiks, et teen selliseid kodulehti, mille juures saan kliendile toeks olla algusest lõpuni ja kui vaja, siis ka päris üksi, pakkudes nö kodulehe täisteenust. Arusaadavalt ei saa sellisteks projektideks olla väga suuremahulised, ülikeerukate integratsioonidega lahendused, küll aga väikese ja keskmise suurusega ettevõtete e-poed ja veebiväravad.
Koduleht kui digitaalne visiitkaart
Koduleht on sageli potentsiaalsete klientide esimene kontakt sinu ettevõttega, mis vastutab hea esmamulje loomise ja e-poe tulu teenimise eest. On mitmeid nüansse, millega muuta oma koduleht konkurentidest silmapaistvamaks ja klientide jaoks lihtsasti kasutatavaks.
Hea ja toimiva kodulehe moodustavad järgmised tahud:
Kodulehe tehniline arendus ja platvorm
Kasutajaliidese (UI) ja kasutajakogemuse (UX) disain
Kodulehe visuaalne disain (värvid, fotod, illustratsioonid)
Kodulehe sisutekstid (ettevõtte, toodete või teenuste kirjeldus)
Selleks et kõik need olulised tahud oleks hästi teostatud, töötab kodulehe loomise juures sageli mitmest spetsialistist koosnev tiim.
Arendaja ja kujundaja
Veebilehe arendaja ja kujundaja on tavaliselt kaks eri isikut ja tihti kaks väga erinevat isikut. Üks tegeleb tehnilise arendusega, teine visuaalse kujundusega. Moodsad veebipõhised koduleheplatvormid võimaldavad aga teha mõlemat, sest arenduse pool tehakse suures osas taustal sinu eest. Sina koodi ei kirjuta, küll aga saad CSS koodiga, juhul kui sa seda valdad, jumestada veebilehe visuaalset poolt.
Nii on võimalik hea ilumeelega kodulehe tegijal sisuliselt täita ka arendaja rolli, ilma et tal oleks väga spetsiifilised tehnilised oskused. Kusjuures mõlemaid oskusi jõuab töö käigus pidevalt lihvida ja täiendada. Üks suurepärane Squarespace ekspert, kes jagab häid nippe ja nõuandeid kodulehe kujundamiseks CSS koodi abil, on Becca Harpain / insidethesquare.co.
Samuti pööratakse järjest enam tähelepanu kasutajaliidese (UI) ja kasutajakogemuse (UX) disainile, et koduleht ka tegelikkuses vastaks kasutaja ootustele. Et tuua veebikülastajale kõik vajalik võimalikult mugavalt ning arusaadavalt esile, peab kodulehe tegija tundma ka neid põhitõdesid.
Fotograaf
Kui kujundusalane vundament on olemas ja kompositsiooni tunnetus paigas, saab kaasaegseid ressursse ja vahendeid kasutades nii otsida kui ka luua vastavate programmide või AI abil vajalikku pildimaterjali kodulehe visuaalse poole tarvis.
Suurte ja tasuliste pildipankade kõrval on olemas ka mõned täiesti tasuta ressursid nagu Unsplash, mis on ka Squarespace’ile sisse ehitatud, ja Shopify pildibank Burst. Kujunduste loomiseks suurepärane veebipõhine keskkond on paljudele tuttav Canva. Canva’s on samuti oma pildipank, kus on nii tasuta kui ka tasulisi fotosid. Viimased on vabalt kasutatavad Canva Pro kasutajatele.
Pildipanga piltidele tasuks aga võimalusel alati eelistada oma toote või teenuse originaalfotosid. Meie igapäevased lahutamatud abimehed telefonid teevad oskusliku käsitlemise korral piisavalt kvaliteetseid pilte, et neid kasutada ka kodulehe disainis või e-poe tootefotodena.
Veebis on saadaval mitmed kursused, mis õpetavad kasutama telefoni kõiki võimalusi, millest paljudel seadme omanikel isegi aimu ei ole. Üks selline on näiteks iPhone Photography School, mille Instagrami kontol on üle 2 miljoni jälgija.
Toome siinkohal paar näidet meie toredate klientide näol.
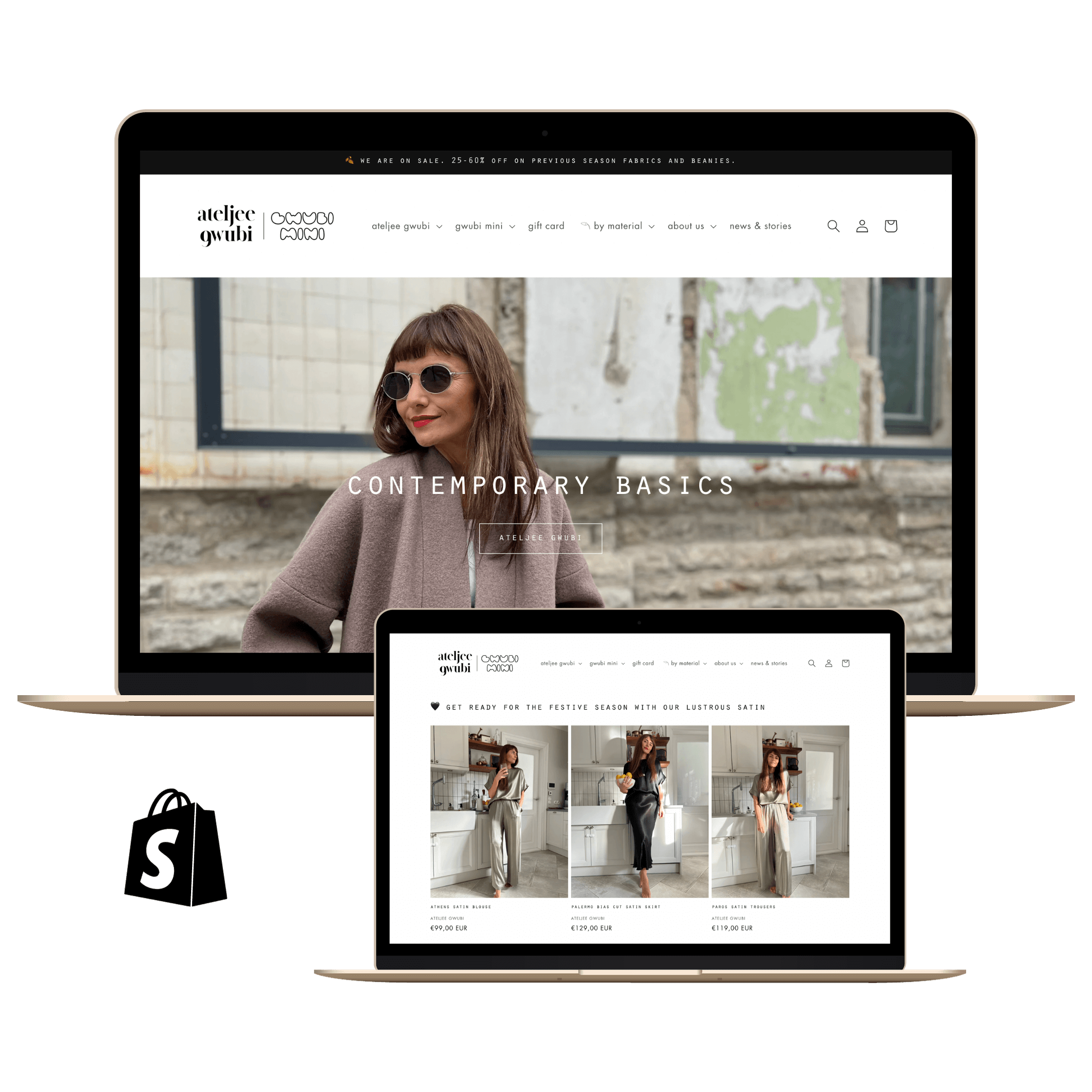
Gwubi teeb kõik oma kodulehe fotod ise, kasutades selleks iPhone’i. Kusjuures, Smartsy on olnud paljude nende fotode tegija. ツ Gwubi lehel ei ole kasutatud mitte ühtegi pildipangapilti, kui mõned ikoonid välja arvata.
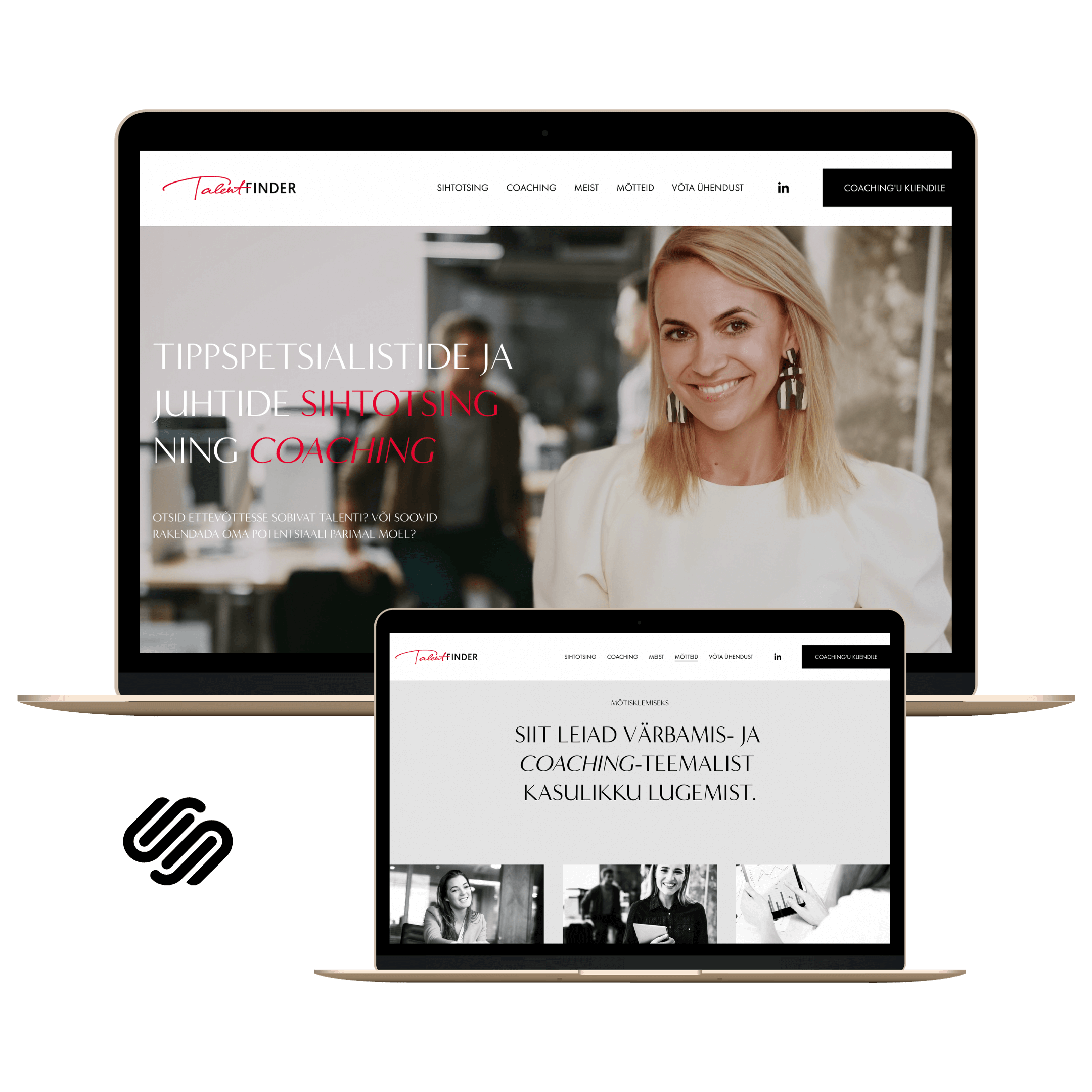
TalentFinder’i ja Dominate Sales'i kodulehtede juures oleme kasutanud kahe suurepärase fotograafi teenuseid portree- ja tiimifotode tegemiseks, mis on sobitatud kokku pildipangapiltide ja/või illustratsioonidega.



Copywriter
Lisaks visuaalsele keelele on võrdselt oluline ka kodulehe teksti keel ja stiil. Tekstipõhine sisu on see, mis aitab enim kaasa kõrgemate otsingupositsioonide saavutamisele ehk veebilehe SEO-le (Search Engine Optimisation), kui tehnilised nõuded on korrektselt täidetud.
Vigane tekst tekitab lugejas koheselt usalduse languse toote või teenuse kvaliteedi suhtes. Raskesti loetav või mõistetav tekst aga viib lugeja mõtted kiirelt mujale ning läinud ta ongi, enne kui oled jõudnud oma toote või teenuse tutvustamise tuumani.
Tekstiloomega erinevates vormides, sealhulgas veebilehtede jaoks, tegelevad copywriter’id. Nii veebiarendaja kui ka kujundaja jaoks on see tundmatu maa, mistõttu ilma copywriter’i abita jõuab veebilehele tavaliselt tekst sellisel kujul, nagu see töö tellija poolt ette antakse. Kui sa ei ole oma tekstikirjutamise oskustes kindel, tasub sügavalt kaaluda asjatundja abi, kes paneb teksti ladusalt voolama ja oskab selle samas struktureerida selliselt, et see ka otsingumootoritele meeltmööda oleks.
Projektijuht
Projektijuht on kodulehe tiimis see oluline lüli, kes seob kodulehe tellijat ja kõiki eelpool nimetatud osapooli.
Ta vormib viimaste jaoks mõistetavasse keelde kõik soovid, mida klient oma kodulehel näha soovib – nii tehnilise, visuaalse kui ka sisulise külje pealt. Samuti selgitab ta kliendi jaoks arusaadavas keeles, mis on tehniliselt võimalik ja mis mitte.
Sellisena on projektijuht kõige olulisem lüli, kelle oskusteta vormida projekt tervikuks ei sünni tavaliselt head tulemust.
Kodulehe täisteenus
Olles lülidalt tutvustanud kodulehe tiimi erinevaid rolle, mis siis ikkagi on kodulehe täisteenus ja kas on võimalik, et seda pakub üks inimene?
Jah, on. Nagu jutu käigus mainitud, siis selle võimaluse on loonud abivahendid, mis meil täna käepärast on. Mugavalt hallatavad veebipõhised platvormid nagu Shopify ja Squarespace, pildi- ja tekstiloome programmid ja mitmed muud tööriistad, mis hõlbustavad muuseas ka projekti juhtimist. Seda kõike eeldusel, et projektijuhi rollis on keegi, kes heal tasemel valdab kõiki neid tahke.
Olenevalt veebilehe keerukusest ja eelarvest ning konkreetsetest soovidest sisule, saab otsustada, mitmeliikmeline tiim olema peaks. Mina aitan sind juhul, kui sinu on eelarve on pigem väiksemapoolne, sest suudan täita kõiki neid rolle või kaasata mõnedes nüanssides teiste spetsialistide abi, kellest olen koondanud enda ümber usaldusväärse ringi.
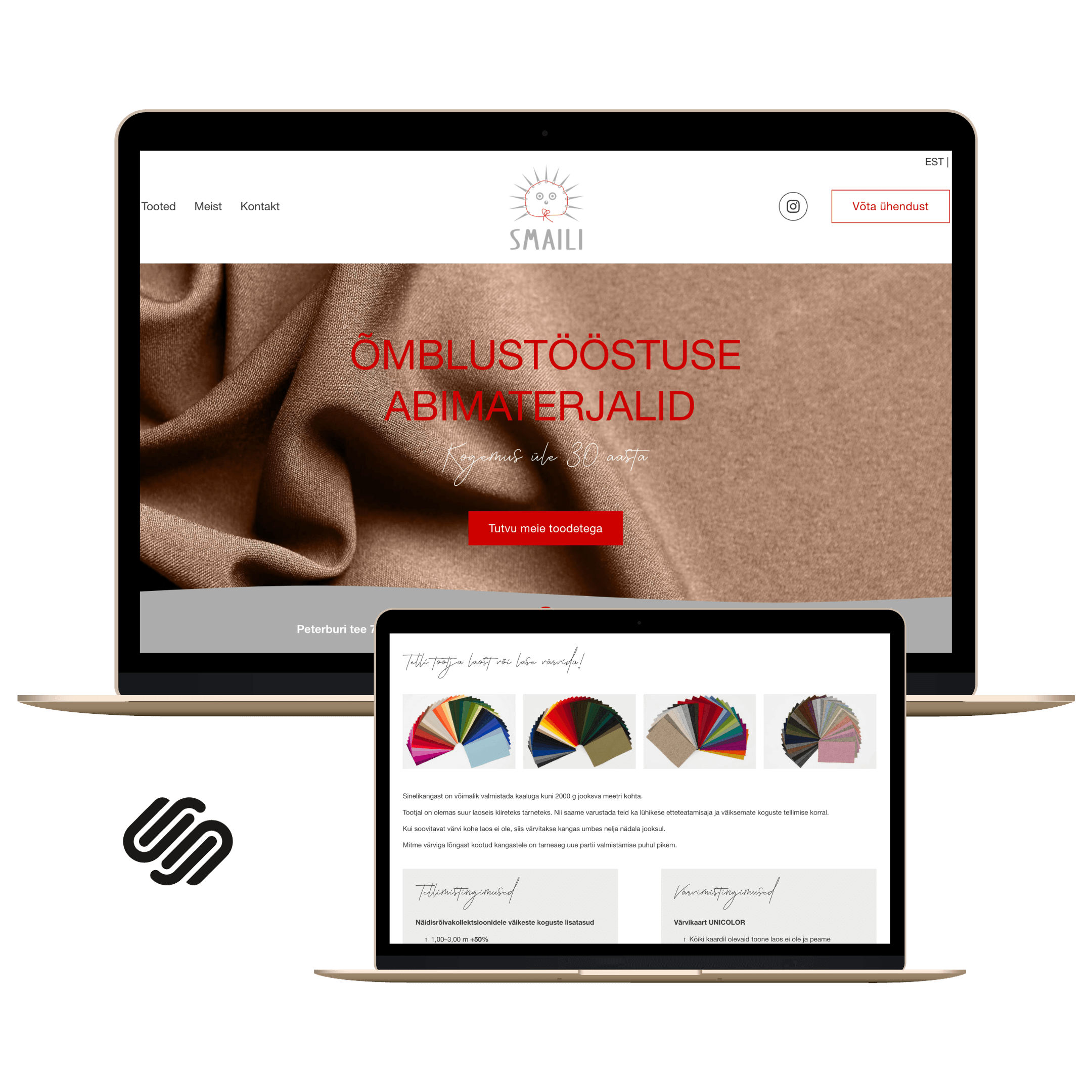
Tänutundega jagamegi lõpetuseks ühte meie hiljutist koduleheprojekti Smaili.ee ja selle omaniku Veronica tagasisidet, mis kõige paremini kirjeldab kliendi oma sõnadega seda, mida Smartsy’s kodulehe täisteenusena pakkuda soovime.
Kui sinagi vajad kodulehte või vana kodulehe värskendust, võta meiega julgelt ühendust.
“Esimene veebiarendaja 5/1-s kogemus, kus spetsialist valdab veebiarenduse kõiki detaile. On võimeline iseseisvaks tööks ja võid loota tulemusele. See eeldab veebiarendaja oskust tellijast aru saada, kujunduses arvesse võtta erinevaid lahendusi ja proportsioone. Minu varasemad kogemused panid alati mõtlema, mille eest ma maksan, kui kogu kujundus ja ideed tuli endal ette ära teha, kuid tasuda 5 inimese töö – projektijuhi, kujundaja, arendaja, fotograafi ja copywriter’i omad. Ootasin, et veebiarendaja oskaks suunata, soovitada ja mõista lõpplahenduse soovi. Suurepärane koostöö! Teeksin 10 veebi veel!”
– Veronica Holsen, Smaili & Ko